生活の一部であるWebメディアやアプリを、ユーザー目線で見やすく、使いやすいUI/UXデザインを提案し、実装できるWebデザイナーを育成します。
アプリケーションの操作やプレゼンテーションワークなど、基礎から応用実践まで学び、短期間で効率よくWebデザイナーのスキルを習得します。また、多様化するニーズに適したデザインを提案できるように、豊富な選択授業を通して様々なデザインを学びます。
POINT
就職実績
㈱アドウェイズ、㈱あとらす二十一、㈱インフォレスタ、㈱Without、㈱グリーンフォレスト、㈱sizebook、タメコ㈱、㈱TDモバイル、ディー・ディー・ウェーブ㈱、㈱doppo、㈱トライアンフ、㈱ブラン、㈱ペイジ、ポート㈱、㈱メンバーズ、㈱LYZON、㈱LogTech など他多数
めざす職業
- Webデザイナー
UIデザイナー
- グラフィックデザイナー
- など
授業紹介
※ 授業は抜粋して紹介しています。

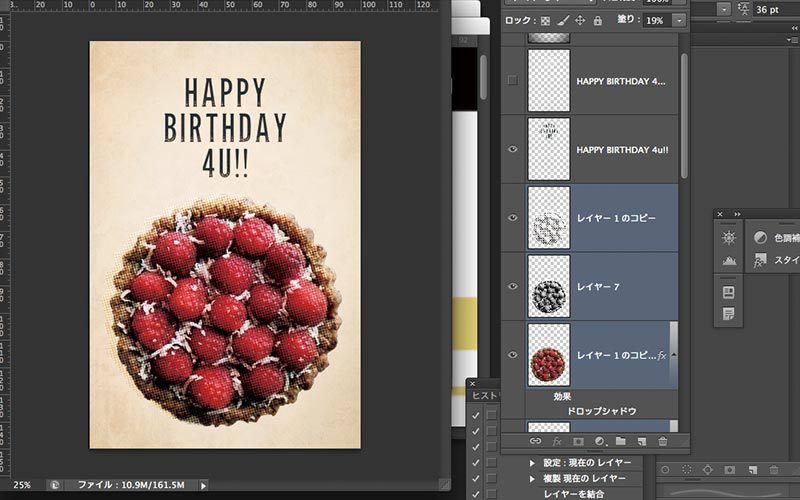
Illustrator・Photoshop
デザイナー必須のスキルとなるIllustratorとPhotoshopの使用技術を、一から習得します。また、基本を学習した後は、課題制作を通して実践的に使用していきます。
カリキュラム
マークなし:必修授業(履修必須の科目) / ○:必修選択授業(指定された中から規定の授業数を選択する科目) / ★:自由選択(履修自由の科目)
※横スクロールで閲覧できます
1年次 前期
Webデザイナーにとって必要となる基本的なデザインアプリケーションスキル、文字、構成、色彩の知識を実制作を通して体感し、学びます。
- 造形基礎(デッサン)
- DTP演習(印刷入稿)
- デザイン基礎講座
- PCオペレーション
- Webデザイン基礎
- 構成演習
- 色彩演習
- 企画発想
- 就職ガイダンス
1年次 後期
PCサイト、スマートフォン、アプリなどのデジタルメディアで表示する際のデザインを学びます。繰り返し作品を完成させ、達成感を得ながら実践形式で学んでいきます。
- Web制作
- ポートフォリオ制作
- ○Web戦略
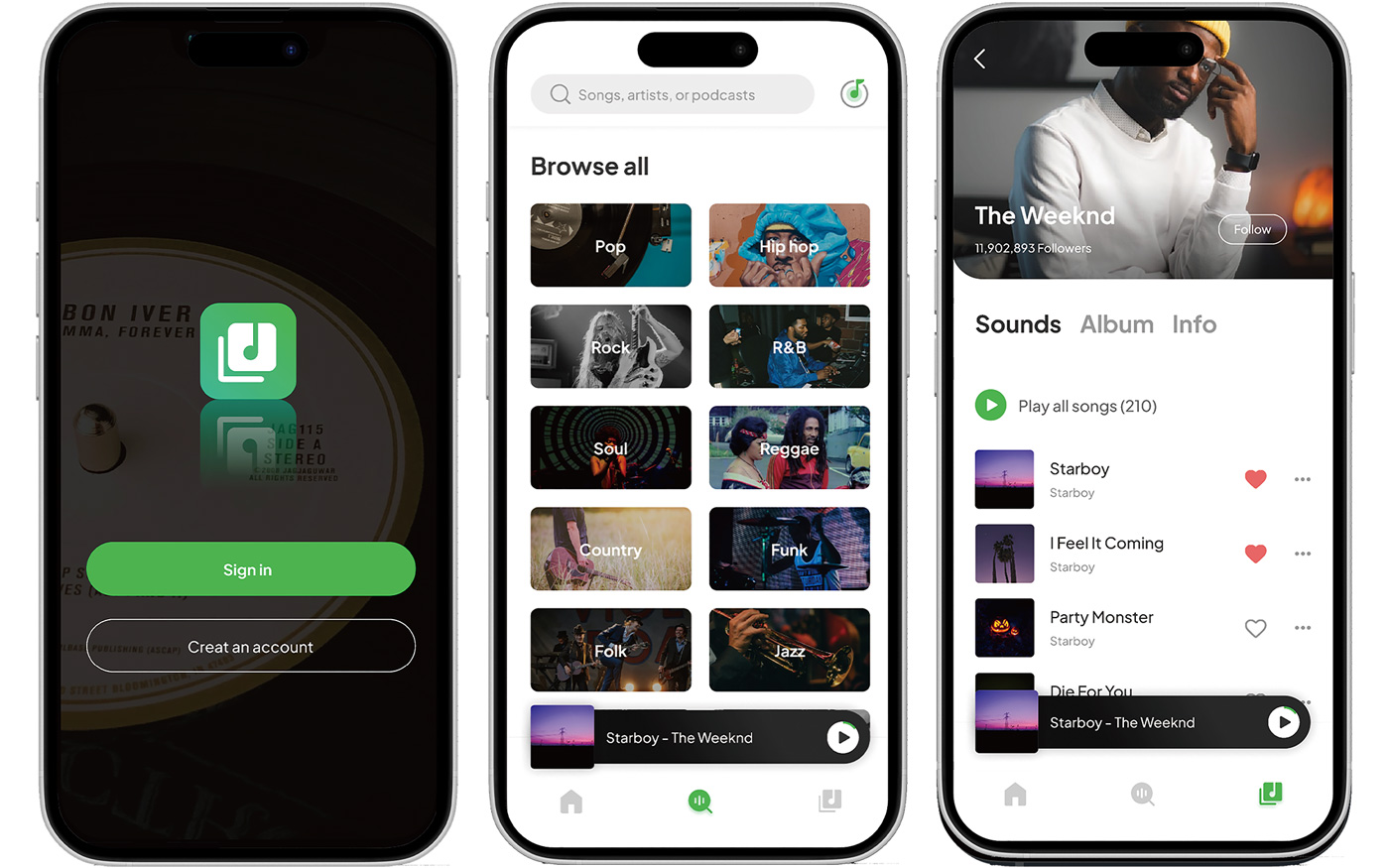
- ○UIデザイン
- ○フォトレタッチ
- ○デッサン
- ○広告・販売戦略
- ○写真実習
- ○デザイン実践
- ○エディトリアルデザイン
- ★就職ガイダンス
2年次 前期
Webデザイナーとしての「実務」を経験することにより、社会性を伸ばしながら自信をつけていき、自分の進路へ向けて成長を促します。
- ○Web戦略
- ○Webメディアデザイン
- ○UIデザイン
- ○ブランディング
- ○食品パッケージ
- ○商品企画
- ★和文タイポグラフィ
- ★プロトタイプ制作
- ★フォトメディア
2年次 後期
インターンシップ先での経験や就職活動、卒業制作を通して社会人としての基礎力を身につけ、第一線で活躍できるデザイナーを目指します。丁寧な個人面談により、進路プランを構築していきます。
- ○Web戦略
- ★欧文タイポグラフィ
- ★フォトイメージ
- ★プロトタイプ制作
- ★DPTエキスパート
- ★JavaScript
- ★モーショングラフィックス
- 卒業制作
時間割例
※横スクロールで閲覧できます
| 月 | 火 | 水 | 木 | 金 | 土 | |
|---|---|---|---|---|---|---|
| 1限目 9:00〜10:30 |
Web戦略 |
Web制作 (コーポレートサイト制作) |
写真実習 | デッサン | デザイン実践 | |
| 2限目 10:40〜12:10 |
||||||
| 3限目 13:00〜14:30 |
UIデザイン | デザイン基礎講座 | フォトレタッチ | Web制作 (コーポレートサイト制作) |
広告・販促戦略 | |
| 4限目 14:40〜16:10 |
就職ガイダンス |
関連記事
- 【学生の活動】グラフィックデザイン科Webデザイナーコース2年生の松沢くんが、イベント「体験型小説テロ」のWebサイトを制作しました!💻
2024.12 - 作品展情報|生徒による「オノマトペ」×「色彩」の作品展【イロマトペ】
2022.09
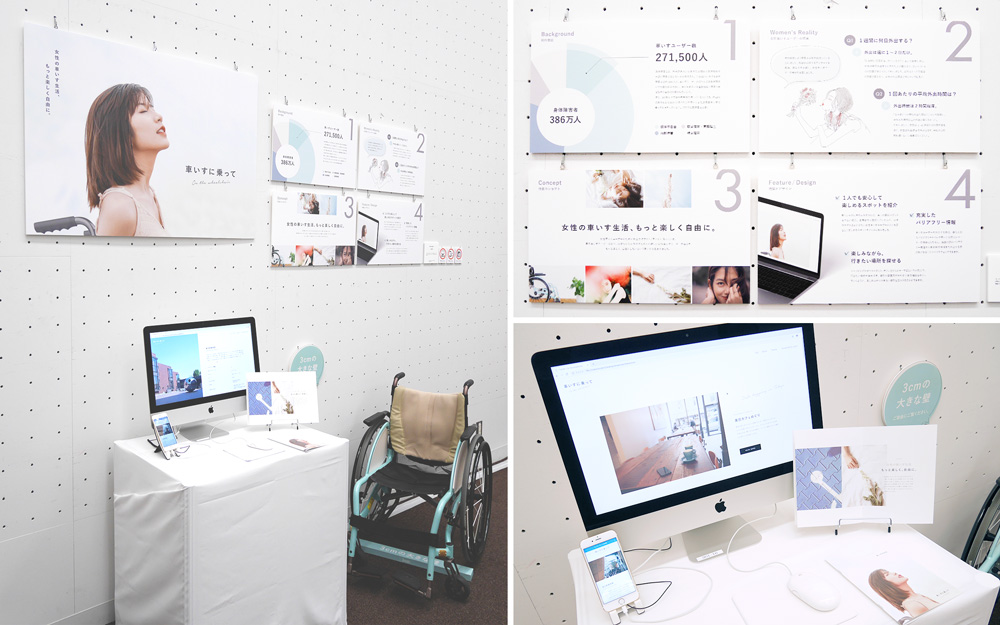
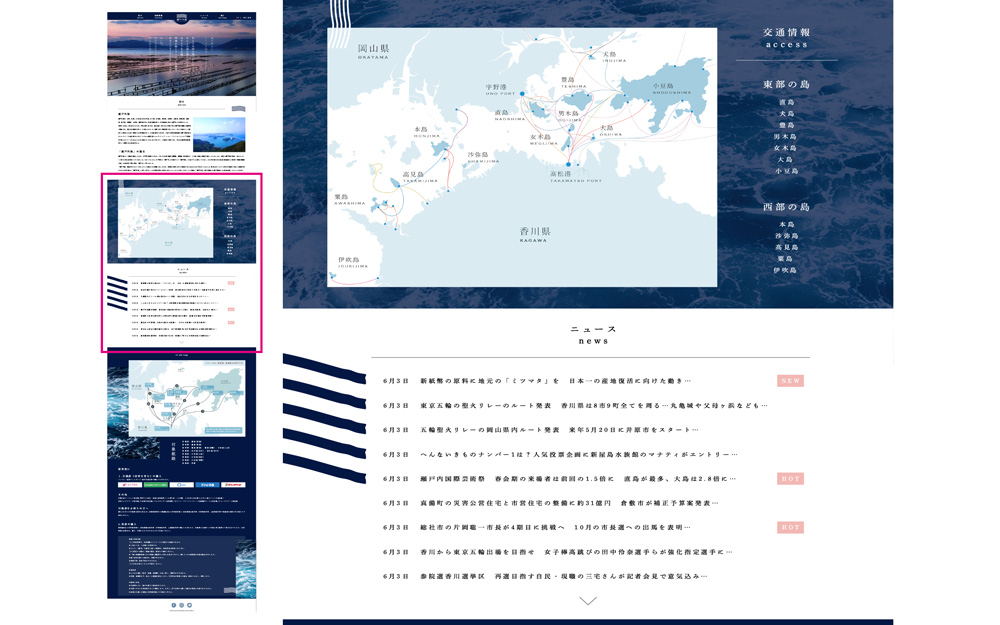
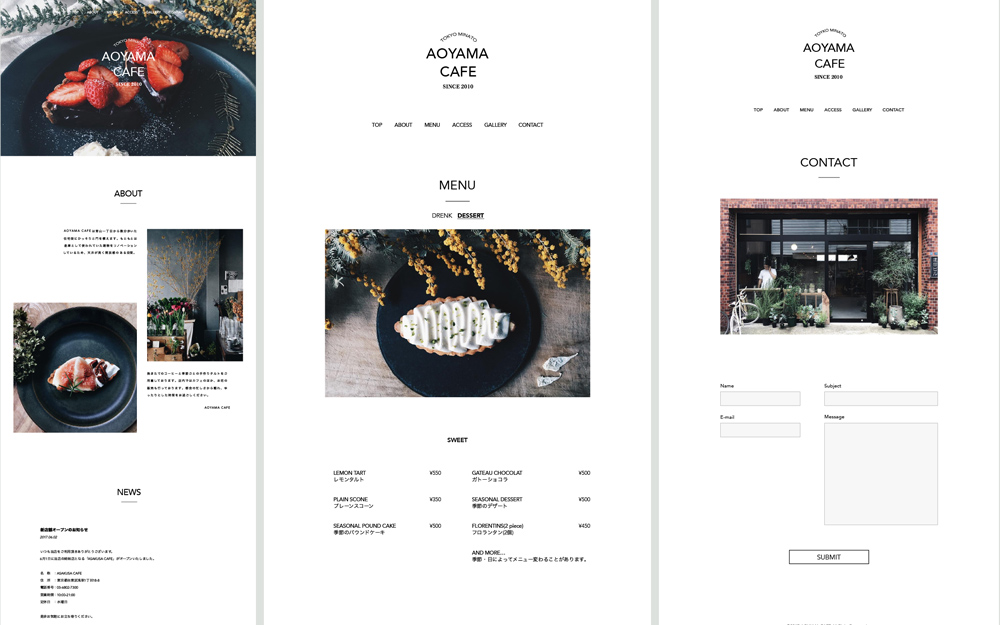
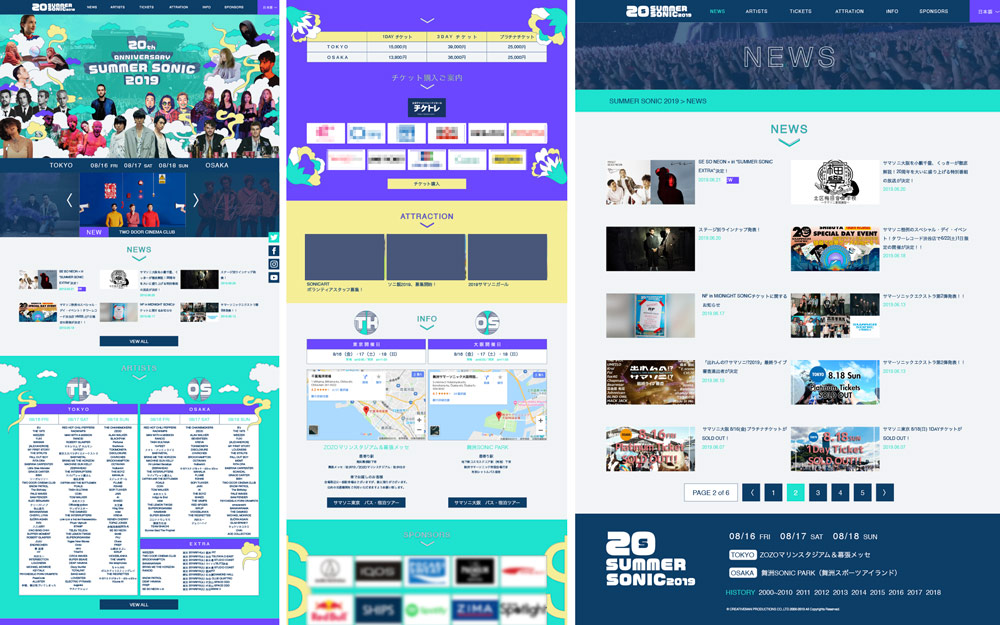
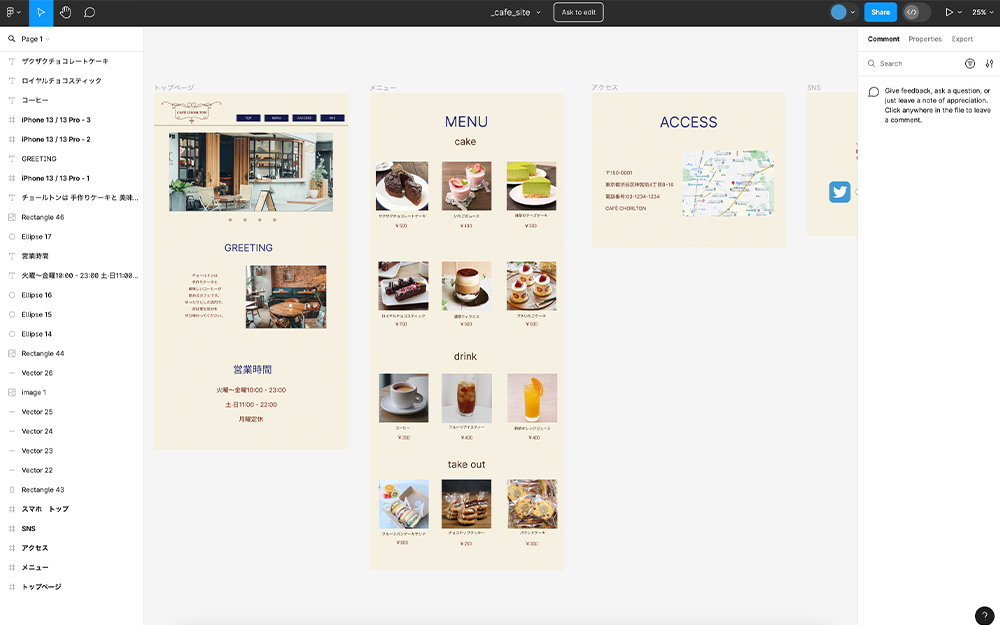
学生作品